
The data layer forNext.js
End-to-end typesafe data fetching for frontend teams at scale
Stop waiting for the backend team to update their APIs to match your needs, use Fuse.js to build a data layer that fetches data exactly how you need it.
What's Fuse.js?
The best way to build a data layer
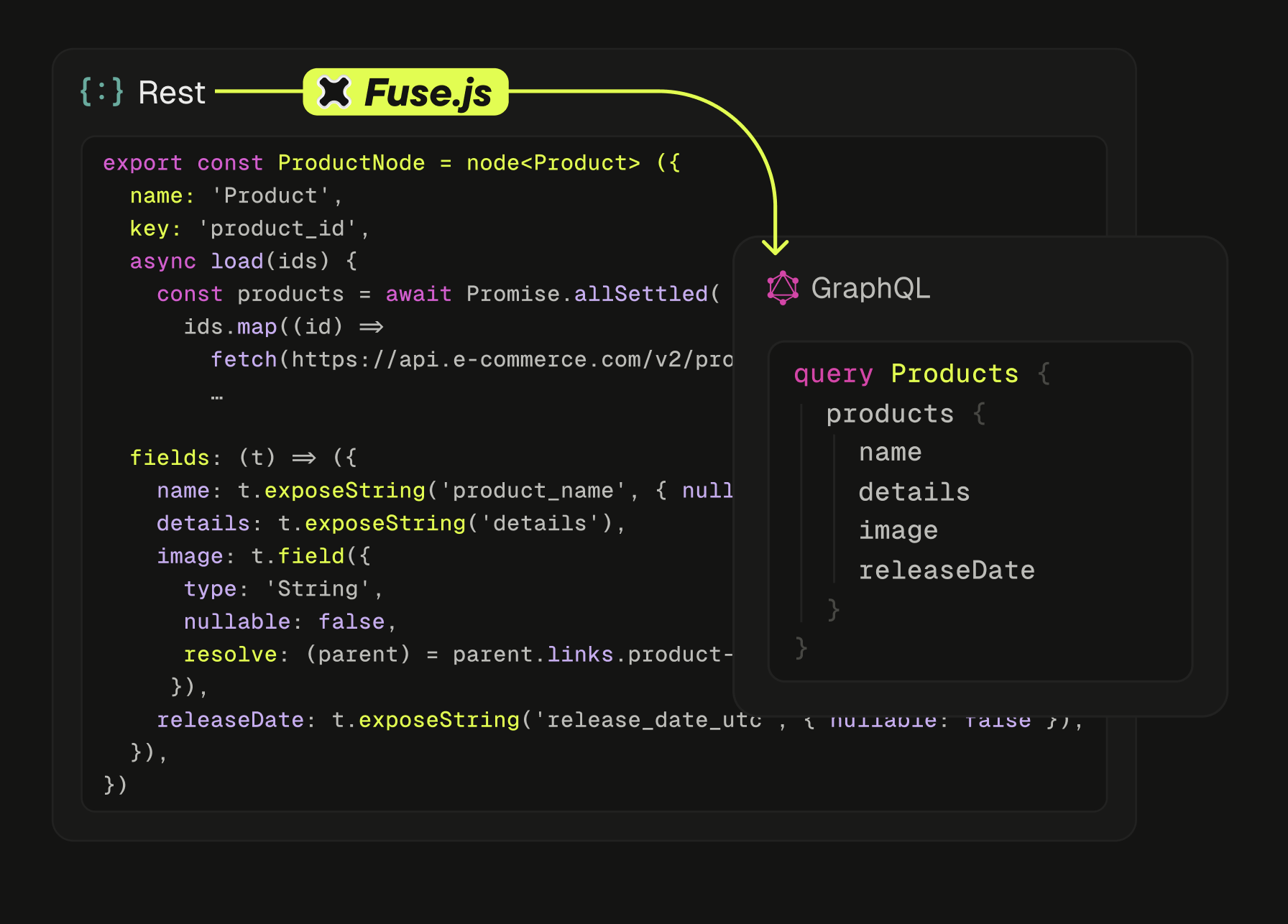
Fuse is an opinionated framework for creating fully typesafe data layers that allow frontend teams to translate resource-based APIs to their needs.

Why Fuse.js?
Optimal data fetching out of the box
- Every page gets exactly, and only, the data it needs in a single network request
- Data requirements are defined per component, allowing it to scale no matter how big the codebase gets
- Nodes are automatically data loaded under the hood—no more n+1 problems

An intuitive developer experience
- The whole API is documented and consistency enforced, thanks to the schema
- Typesafe end-to-end from data source to client component
- IDE autocomplete, hot module-replacement, an API playground, and more out of the box

Why a data layer?
Ship fast at scale
The fastest moving companies have a central data layer for frontend teams to translate resource-based APIs to user needs, which minimizes friction points with backend engineers.
However, this pattern is not widely known. In most companies, the backend engineers collaborate with frontend teams on APIs that work for the clients. This is often a painful process, not to mention slow, because backend engineers think in resources, but frontend teams think in user needs .
Data layers enable everyone to do the work they’re meant to do, thereby reducing the friction between the teams and allowing everyone to ship faster.

Fuse.js's principles
Incrementally adoptable
Start using Fuse.js for a single resource or microservice to try it out, no need to rewrite anything that's already working.
Pit of success
Fuse.js has an opinionated design that makes it easy to do the right thing and hard to do the wrong thing. It's optimized to guide you and your team down the "pit of success."
Great developer experience
In order to be adopted at scale, Fuse.js needs to have a great developer experience.
Who is behind Fuse.js?
Built by the team at Stellate
Fuse.js is made by the team at Stellate, the GraphQL CDN, which includes core team members and creators of some of the most popular open-source projects in the GraphQL ecosystem, including Prisma, the GraphQL Playground, GraphiQL, urql, Gatsby and others.
Powered by
Pothos
The schema builder for creating GraphQL schemas in typescript using a strongly typed code first approach.
URQL
Highly customizable and versatile GraphQL client, made to grow with your codebase.
GraphQL Yoga
The fully-featured GraphQL Server with focus on easy setup, performance and great developer experience.


